BabelStone Blog
Monday, 13 October 2008
Vertical Layout in IE8
I installed the beta of Internet Explorer 8 a couple of days ago, as I had heard that it now supports top-to-bottom text orientation with left-to-right line progression, which is the traditional text layout for Mongolian, Manchu and Phags-pa. IE6 and IE7 have supported top-to-bottom orientation with right-to-left line progression using the CSS writing-mode : tb-rl style, but IE8 adds support for the writing-mode : tb-lr style.
But does it work ? To answer this question I did a number of tests with IE8 on Vista SP1 in which I attempted to display a simple Manchu sentence in vertical orientation using the distinctive Daicing Round font (this may not be the best Unicode Manchu font in the world, but I deliberately did not want to use the Mongolian Baiti font that ships with Vista). For anyone interested, the Manchu text is the opening sentence of the Manchu translation of The Romance of the Three Kingdoms (amaga han gurun-i hūwanti urihe manggi, jui lingdi soorin-de tehe ᠠᠮᠠᡤᠠ ᡥᠠᠨ ᡤᡠᡵᡠᠨ ᡳ ᡥᡡᠸᠠᠨᡨᡳ ᡠᡵᡳᡥᡝ ᠮᠠᠩᡤᡳ᠈ ᠵᡠᡳ ᠯᡳᠩᡩᡳ ᠰᠣᠣᡵᡳᠨ ᡩᡝ ᡨᡝᡥᡝ᠉ "When Emperor Huan of the Latter Han dynasty passed away, his son Emperor Ling ascended to the throne").
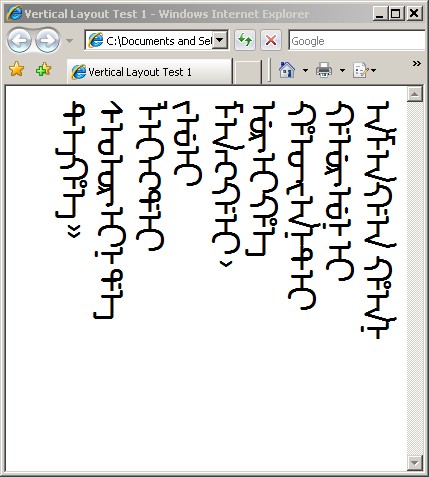
This is what vertical right-to-left layout looks like with IE7 on XP (no joining or shaping behaviour, but we do at least get vertical orientation of the text).

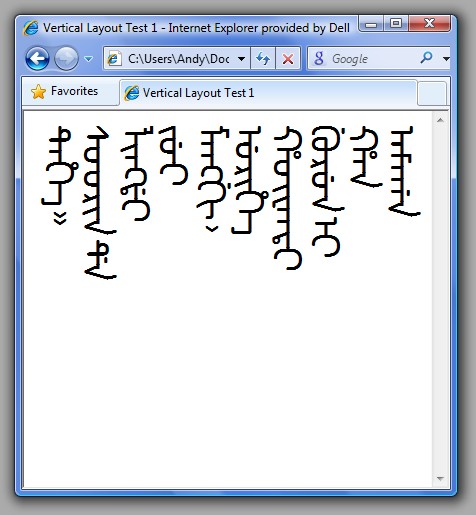
For my first test with IE8 I checked that vertical right-to-left layout still works.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Vertical Layout Test 1</title>
<style type="text/css">
.manchu
{
writing-mode : tb-rl;
font-family : "Daicing Round";
font-size : 24pt;
}
</style>
</head>
<body>
<p class="manchu">ᠠᠮᠠᡤᠠ ᡥᠠᠨ ᡤᡠᡵᡠᠨ ᡳ ᡥᡡᠸᠠᠨᡨᡳ ᡠᡵᡳᡥᡝ ᠮᠠᠩᡤᡳ᠈ ᠵᡠᡳ ᠯᡳᠩᡩᡳ ᠰᠣᠣᡵᡳᠨ ᡩᡝ ᡨᡝᡥᡝ᠉</p>
</body>
</html>

So far so good—in as much as the text is oriented vertically—although it is obviously far from ideal to make a line break after every word (you can work around this by using No-Break Space between words), and the wrong form of the genitive particle -i is used after a Narrow No-Break Space, but that may be a problem with the font I am using here.
Next I simply changed writing-mode : tb-rl; to writing-mode : tb-lr;.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Vertical Layout Test 2</title>
<style type="text/css">
.manchu
{
writing-mode : tb-lr;
font-family : "Daicing Round";
font-size : 24pt;
}
</style>
</head>
<body>
<p class="manchu">ᠠᠮᠠᡤᠠ ᡥᠠᠨ ᡤᡠᡵᡠᠨ ᡳ ᡥᡡᠸᠠᠨᡨᡳ ᡠᡵᡳᡥᡝ ᠮᠠᠩᡤᡳ᠈ ᠵᡠᡳ ᠯᡳᠩᡩᡳ ᠰᠣᠣᡵᡳᠨ ᡩᡝ ᡨᡝᡥᡝ᠉</p>
</body>
</html>

Hmm, the text is laid out horizontally, instead of vertically as expected. I know, it must be that I forgot to add a DOCTYPE declaration, and IE8 is probably less forgiving than IE7 on such things.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Vertical Layout Test 3</title>
<style type="text/css">
.manchu
{
writing-mode : tb-lr;
font-family : "Daicing Round";
font-size : 36pt;
}
</style>
</head>
<body>
<p class="manchu">ᠠᠮᠠᡤᠠ ᡥᠠᠨ ᡤᡠᡵᡠᠨ ᡳ ᡥᡡᠸᠠᠨᡨᡳ ᡠᡵᡳᡥᡝ ᠮᠠᠩᡤᡳ᠈ ᠵᡠᡳ ᠯᡳᠩᡩᡳ ᠰᠣᠣᡵᡳᠨ ᡩᡝ ᡨᡝᡥᡝ᠉</p>
</body>
</html>

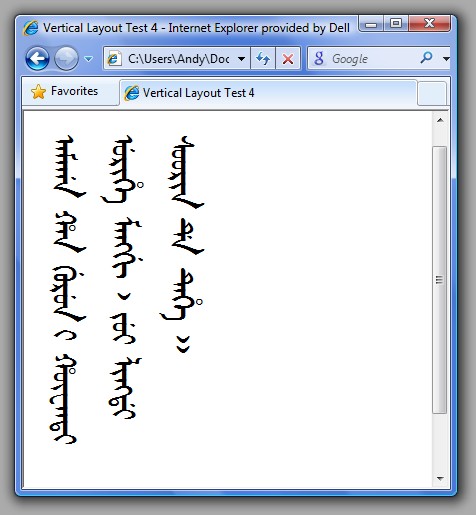
Ah, that's better ... but wait a minute, although the layout is just as I want it, now the text is displayed using Microsoft's Mongolian Baiti font rather than the Daicing Round font that I want to use. Perhaps if I use XHTML it will work better.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en" lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<title>Vertical Layout Test 4</title>
<style type="text/css">
.manchu
{
writing-mode : tb-lr;
font-family : "Daicing Round";
font-size : 36pt;
}
</style>
</head>
<body>
<p class="manchu">ᠠᠮᠠᡤᠠ ᡥᠠᠨ ᡤᡠᡵᡠᠨ ᡳ ᡥᡡᠸᠠᠨᡨᡳ ᡠᡵᡳᡥᡝ ᠮᠠᠩᡤᡳ᠈ ᠵᡠᡳ ᠯᡳᠩᡩᡳ ᠰᠣᠣᡵᡳᠨ ᡩᡝ ᡨᡝᡥᡝ᠉</p>
</body>
</html>

Nope, no difference. And the awful truth is that with IE8 you can either have correct vertical left-to-right layout for Mongolian/Manchu text but no choice of font, or you can choose what font to use to render Mongolian/Manchu text, but you can't get the correct vertical left-to-right layout. Which is a bit of a bummer if, like me, you are developing Mongolian or Manchu fonts. [see Update below]
Update [2009-01-31]
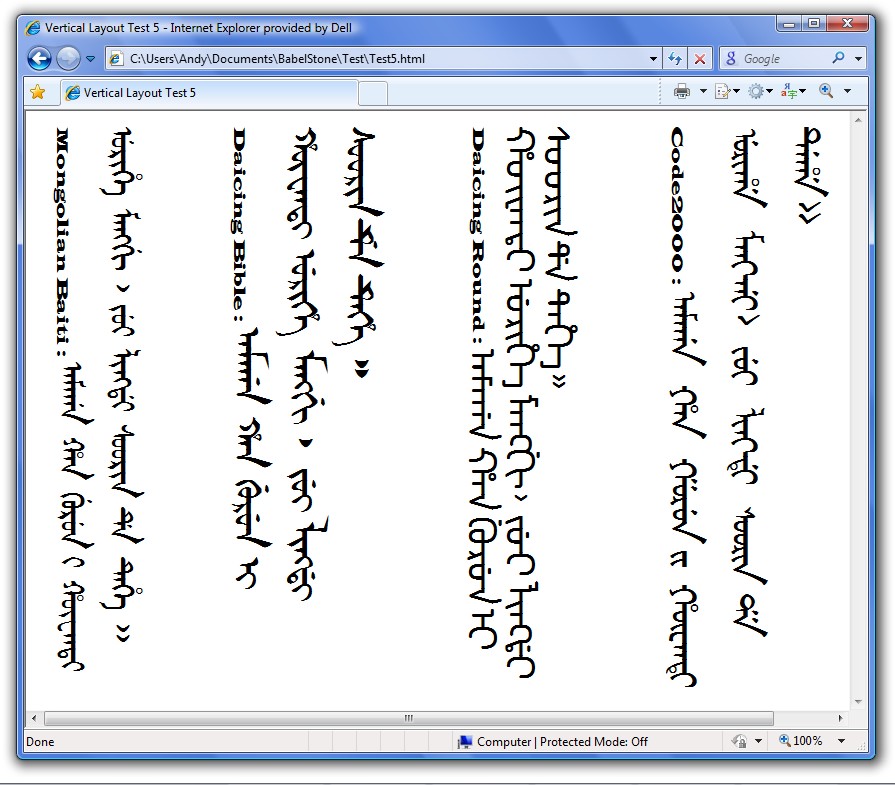
After installing IE8 Release Candidate 1 all my problems seem to have gone away, and I am able to use whatever font I want to display Mongolian or Manchu text in vertical left-to-right layout—so two thumbs up to Microsoft, and I hope other browsers will also start to support vertical layout soon. The screenshot below, using this test file shows my sample line of Manchu text rendered vertically left-to-right in four different fonts in IE8 RC1 :

Index of BabelStone Blog Posts